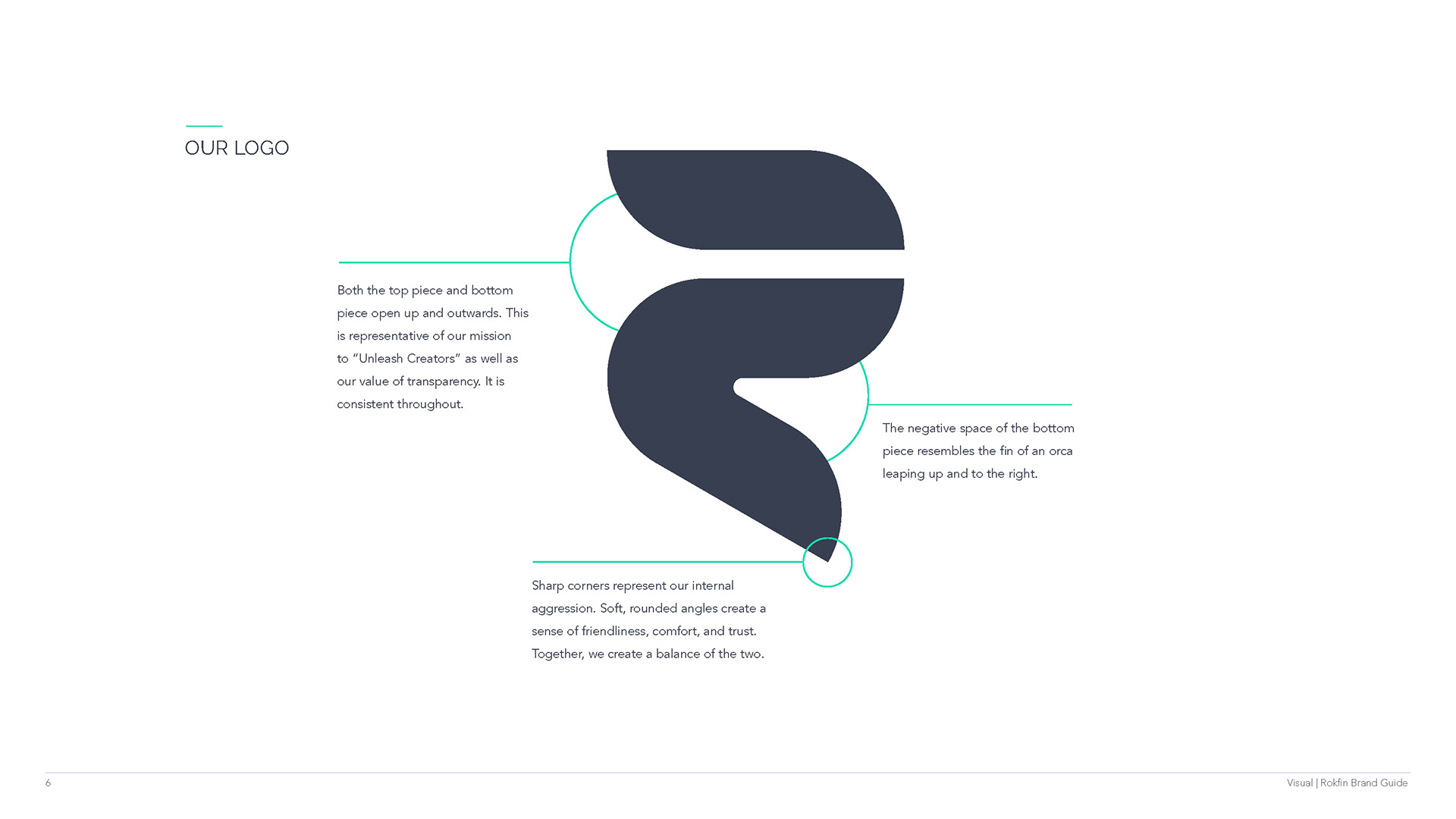
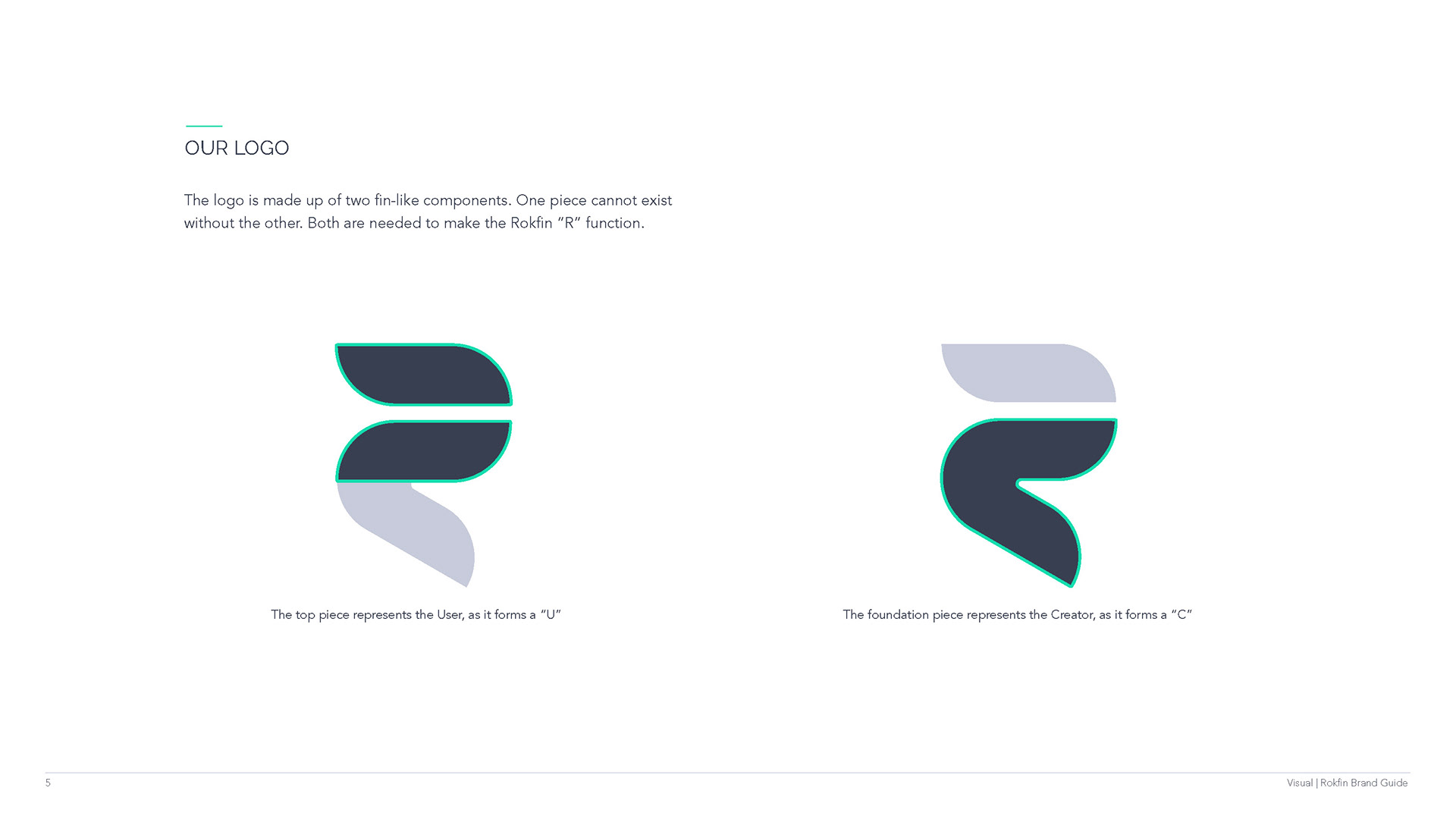
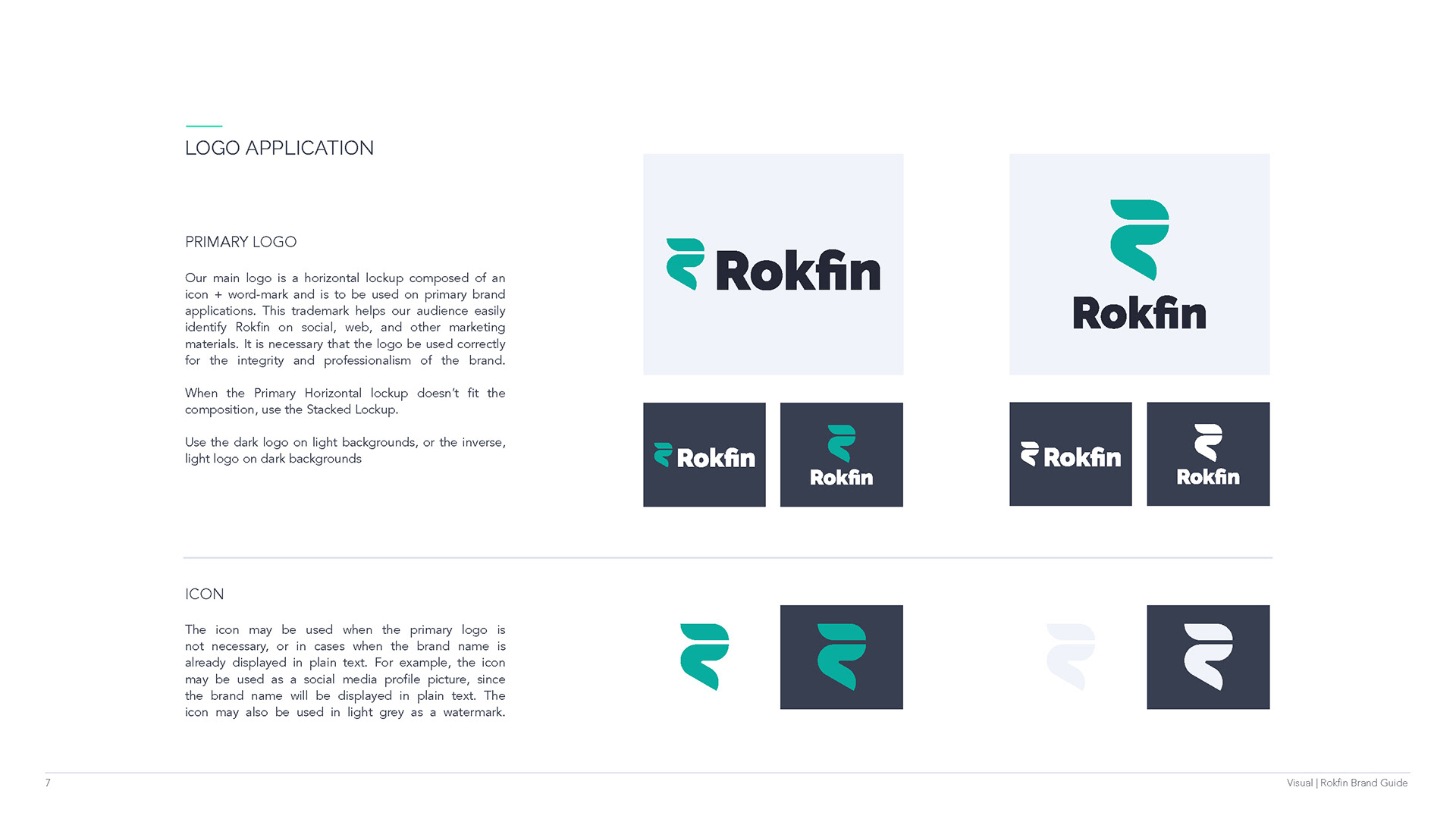
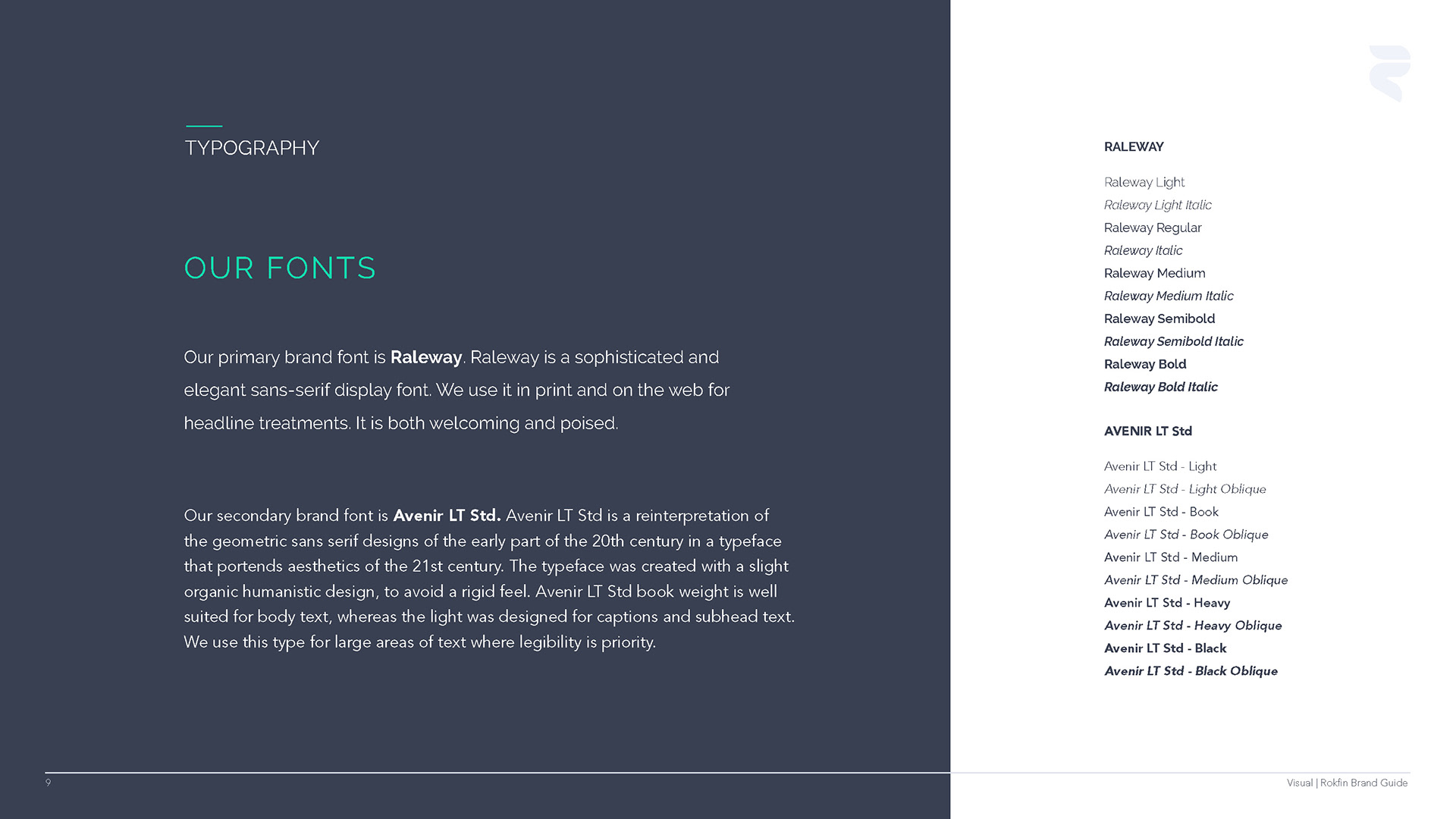
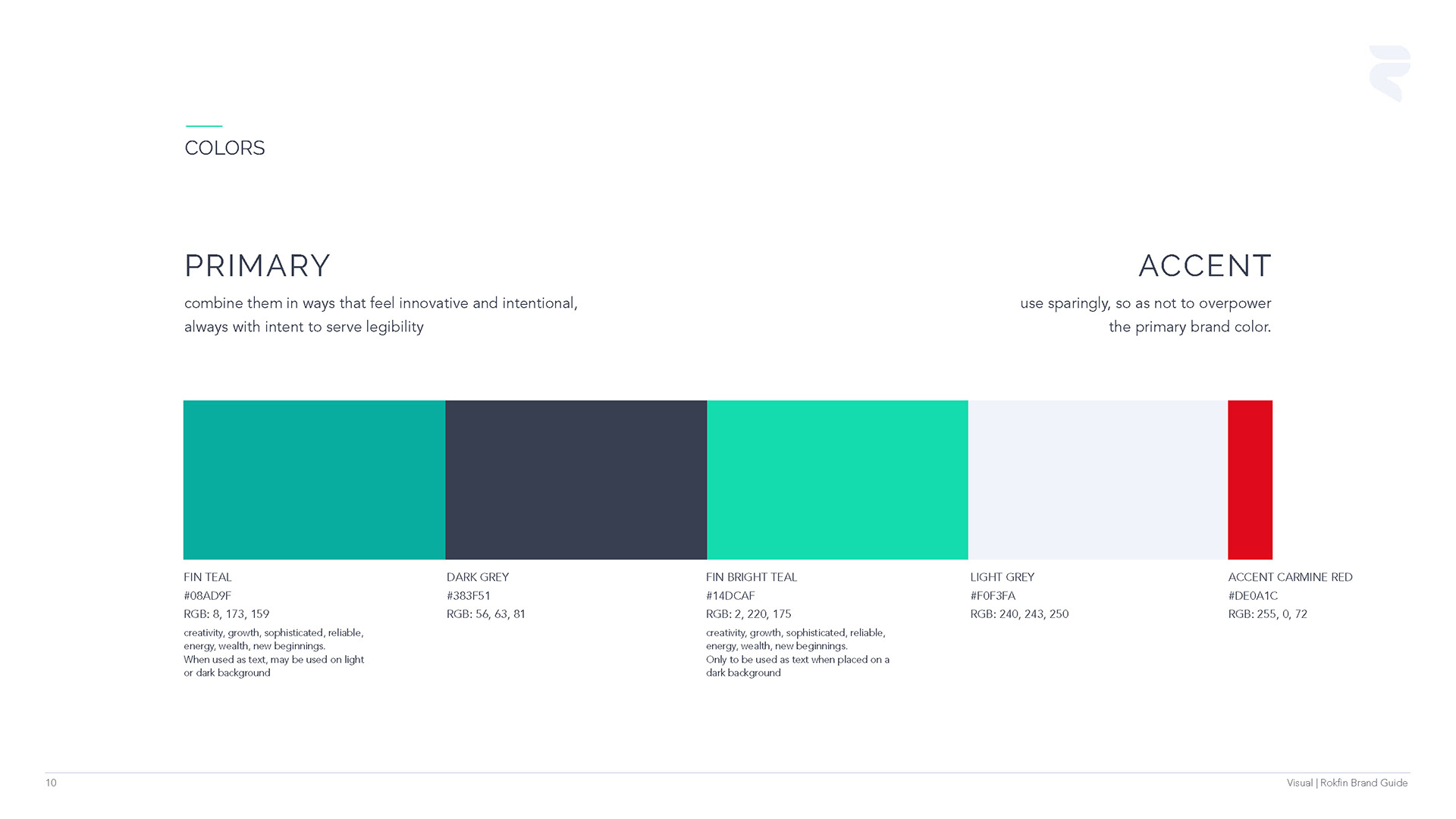
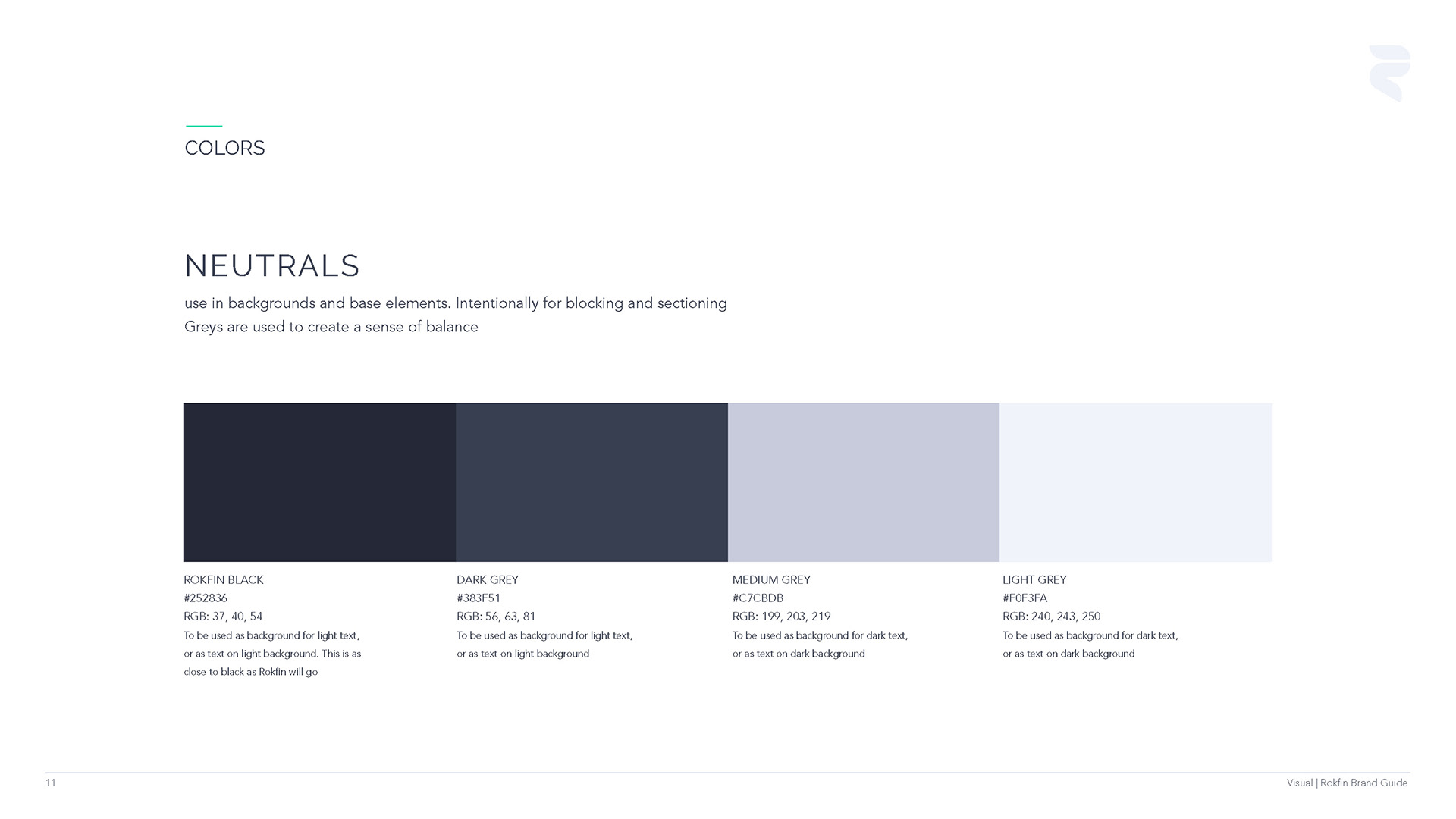
Rokfin is a Creator-First digital media Web App that hosts written, audio, and video content. I was brought on to lay the brand foundation and set brand guidelines. This included logo design, typography, colors, tagline, brand story and mission, and pitch presentation(s). I built an "About Rokfin" pre-launch landing page to outline basic knowledge of the project without giving too much away, and all marketing materials on social and email.
My tasks also included UX/UI design and development using React, JS, and CSS. The process included wire-framing, mockups in Sketch and Illustrator, handing off to our lead engineer to build, followed by my stepping in to do the front end development.